今回はアフィリエイト初心者の私が、最近知った、
超重要なテキストタグの付け方について記事にしてみました。
本当にこれくらいは知っておかなければいけない内容なのですが、
えいやで始めたので、最近知りました。笑
これからワードプレスで記事を初めて書く人は知らない可能性があるので、
出来れば読んでいただきたいです。
まずは『<h1>~<h6>』タグです。
これは段落毎のタイトルを意味しています。
最近のワードプレスのテーマではタイトルに自動的に<h1>タグが挿入されるみたいなので、
実際に使うのは<h2>タグ~以降になります。
段落タイトル?めんどくせぇ(;・∀・)
って思って私の昔の記事は全てh1のタイトルタグしか有りませんでした。
それでいいじゃん。。。。
って思っていたのですが、、、、、。
それでは検索順位が上位になる可能性が大幅に下がります。
大した作業ではないので、覚えておいた方が良いです!!
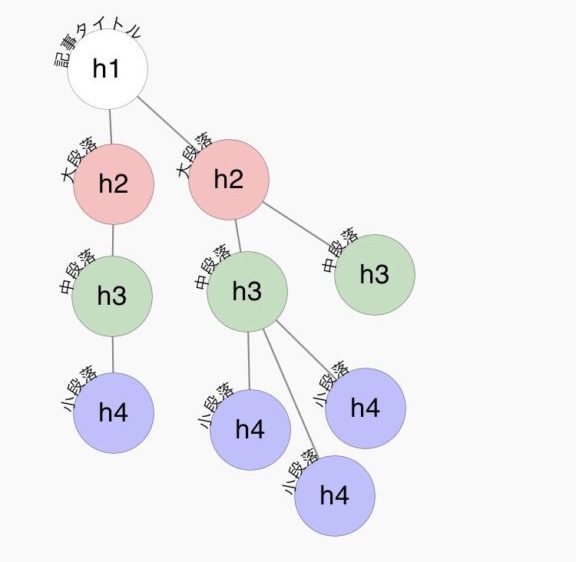
基本的にはタイトルに続き<h2>(大段落)→<h3>(中段落)→<h4>(小段落)の順番の段落構成になります。
<h2>『大段落タイトル』</h2>のようなテキストコードがあればそれは段落h2となります。
それぞれの段落ごとに分けて、細かく増やす事は出来ますが、
基本的なルールは<h2>~の番号順で並べます。
簡単ですが相関図を作ってみたのでご覧ください↓↓↓

基本的には<h2>の大段落から順番に指定し記事を作成します。
上のページの段落を左から順番に作ったとして説明すると、
記事にしたい話をA話、B話、2つとします。
➀大段落(A話) →中段落1つ(A話)→小段落1つ(A話)
➁大段落(B話) →中段落1つ(B話)→小段落3つ(B話)
→中段落もう1つ(B話)
要はタイトルを大まかに2カテゴリに分けて細かく説明しますよって感じです。
この番号をデタラメにすると、検索エンジンが理解出来なくなる可能性が有ります。

これは悪い例です。↑↑↑
このようにhタグをデタラメに配置すると検索エンジンが理解出来ないと判断し、
検索順位を下げてしまう可能性があります。
一応これも解析していくと、
➀小段落(A話)
➁中段落(B話)
➂大段落(C話)
➃中段落(D話)
➄大段落(E話) →小段落3つ(E話)
➅大段落(F話)
こんな感じに分けたくもない話を6カテゴリに分類してしまっています。
カテゴリの順番はh2~順番に作成していきましょう。
途中で複数カテゴリになる場合は書いているクラスのhタグを複数。
違う話をする場合は、またh2に戻り作成していきましょう。
このへんは気を付けていれば慣れてきます。
2つ目は<p>タグと<br>タグです。
<p>タグとは段落毎に区分けをするテキストタグです。
これを段落の始まりに<p>と、終わりには</p>と付けます。これも付けないと検索エンジンが良い評価を付けてくれません。
プラグイン『TinyMCE Advanced』を使用し段落タグの保持と設定すれば、自動的に処理をしてくれます。
テーマによって使い方は変わってくるとは思いますが、
現在使用しているテーマが自動的に挿入してくれないのであれば必須級のプラグインです。
もう1つは<br>(または<br />)タグです。
これは改行を意味しています。
ビジュアルで記事を書いていると分かると思いますが、Enterを押すと2行くらい空くことがあります。
これは<p>タグの終了、段落の区切りの状態を分かりやすく設定されています。
Shift+Enterを押すと次の行にいくと思います。
この際にテキストエディタを確認すると<br>(または<br />)タグが入ります。
<br>(または<br />)タグは改行の時にのみ使用され、改行されている分の後ろに入ります。
これもプラグイン『TinyMCE Advanced』を使用すれば自動的に処理をしてくれます。
私なんて酷い状態でした、、、、、、笑
最後は余白について
これも凄く大事です!!
私もそうですが、記事の段落毎にスペースを空ける際は悩みませんでしたか??
・Shift+Enterで改行につかうbrを連打して使っていませんか??
・Enterの連打でスペースを空けて<p> </p>が出ていませんか??
これはどちらも使用しない方が良いです!!
これは検索エンジンにが文章構成が出来ていないと判断され順位が下がります。
空白を入れる際は、CSSをカスタマイズして改行しましょう!!
どうしても直接入力しか出来ない場合は以下のコードを直接入力すれば余白は出来ます。
<div style=”margin-top : 30px”>上マージン指定</div>
<div style=”margin-right : 30px”>右マージン指定</div>
<div style=”margin-bottom : 30px”>下マージン指定</div>
<div style=”margin-left : 30px”>左マージン指定</div>
↑↑上記のコードの30pxの部分を任意の数値に変えればその分、余白が出来ます。
何パターンか準備をしておくと使いやすくて良いと思います。
まとめ
今回は超初級でやる内容ですが、私は全然理解していなかったです。
これからサイトを作って、初めて記事を書くのであれば参考になるのではと書きました。
記事の書き方が上手く行かずに挫折する人も多いんじゃないかと思います。
もしまた分からない事があれば、体験談と共に記事の追加更新をしていきます。



